Find the theme postmortem

Find the theme is a game made for js13k game jam with the theme "404: not found". This was really more of an experiment rather than making a game. Recently I started learning some OCaml programming language and wanted to try and see if it can be used to make a javascript game in under 13k. Now, OCaml doesn't have javascript target out of the box, but there are two solutions to make it work: Bucklescript (now it's called Rescript, but I will use the old name here, because that's the name back then) and js_of_ocaml.
I tried bucklescript first, because it promises readable javascript output. It requires separate toolchain to build project though. That's not a huge deal for js13k, but still, I'd prefer to use the same toolchain as for normal OCaml code. Generated javascript code looked pretty readable, but it contained `require` call that isn't supported by browsers. It also loaded a bunch of other modules and that looked like too much for js13k. I could probably make it work and optimise for size, but at that point I decided to try js_of_ocaml instead.
js_of_ocaml is focused more on reusing existing toolchain, so that's nice. By default, generated code is minified and totally unreadable, so that's great - exactly what I needed. One downside is that transpiling an empty OCaml code results in javascript code that's 13k in size. That's 5k after zipping. That's quite a lot if all u have is 13k zipped size. But it worked in browsers, because generated code was plain javascript. So I had left around 8k zipped - that should be enough to make something and used that for the game.
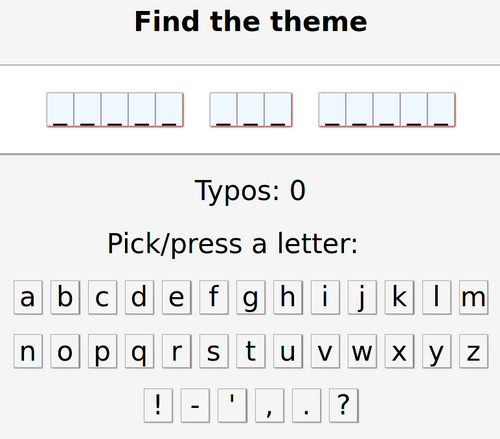
I decided to make something simple, because I didn't know how much code I can write. So instead of an action/arcade game using canvas, I decided to make a plain html based game. So I went with some kind of text only game. The theme was "not found", so idea was that the player must find the theme. This is how it turned out to be a variation of hangman. After adding a few puzzles, I noticed that there should be something more to keep the player engaged, so I added animations on completing puzzle. Each puzzle has own animation and I tried to relate it in some way to the puzzle. It's made mostly with basic CSS transitions, transforms and animations. One more interesting case uses `background-clip: text` which clips the background to be drawn only within text.
This kind of game should work for mobile, so I've submitted for that category as well. The game was not designed as mobile-first though. I just added letter buttons at the end of the jam and hoped it'd work fine. It does work, but it doesn't scale well for smaller screens, so doesn't look very good. Lesson: If you want to target mobile, design as mobile-first, even for such simple projects.
Writing in OCaml was pretty fun. Having statically typed language really helped in development, especially during refactoring. In case of some errors I had a compilation error instead of a runtime one, which would be the case for a javascript code base. In fact, I had only one runtime error during whole jam. There's of course compilation step that takes some time, but it's pretty quick in OCaml's case, so wasn't really that noticeable. I've always used dynamically typed languages for jams before, because I thought compilation step would be a big issue for rapid prototyping. OCaml fits pretty well here though, because it offers static types, and pretty quick compilation times. One issue with transpiling is that you have to be careful of the generated code size. In most cases there were no issues with this, but on few occasions code size went through the roof. Fortunately early on I added code size printing to the building process, so I know if that happened.
All in all, it was really fun experience, but overhead of 5k is pretty big, so js_of_ocaml doesn't really fit to js13k competition.
Files
Find the theme
Game for js13k, the theme was not found, so you must find the theme
Leave a comment
Log in with itch.io to leave a comment.